Typography Best Practices for Building Your Website
One of the most valued goals of designing a website is building a cohesive hierarchy for the user experience. An important part of this that may be overlooked is typography. Industry best practices are to make sure your headings (H1-H6 tags) are visible as being separate from paragraph text, and that there is enough spacing to differentiate between the two.
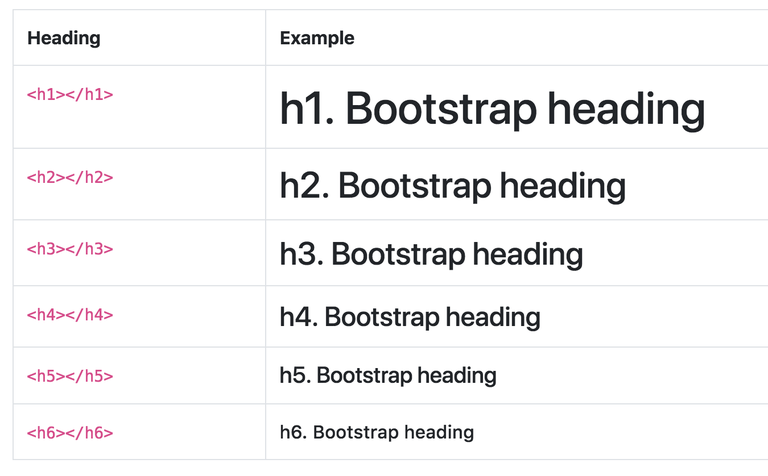
Headings in HTML rank from H1-H6 and should have their own unique styling to stand out from paragraphs and other content. For example, if I am designing a website I will often use a different font for headings that is bolder and larger than the rest of the content. This makes it so that it stands out to the user that they’re moving onto another section, while maintaining a complimentary look to the rest of the content.
Here are a few typography best practices for getting started:
Typography Best Practices
1. Ranking Guidelines
Headings rank from H1-H6 and should not be skipped. In other words, it is improper to skip from an <h2> tag to an <h5> tag, and so on. H1 should be the first heading on the page, and H6 should be the last, not vice versa.
2. Common Usage
The most commonly used heading tags should be <h1> through <h3> unless there is an excessive amount of content on a page. Though they will be the most common heading tags, be careful not to overuse them.
3. Font Weight
Just as your heading sizes should grow smaller as you read down the page moving from h1-h6, so should the font-weight of your headings, leading the user to read down the page. The larger your font, the thicker your font should be.

4. Size Matters
Plan the font sizes you are going to use and don’t just randomly pick sizes for headings. Font sizes should go from higher to lower in correlation with the highest to lowest tag. For example, an h1 tag might have a font size of 24px. An h2 tag should then be less, and so on. Do some research & create mockups with different sizes to create a proportional and cohesive flow to the content.
5. Spacing & Line-Height
Font sizes and weights are important, but with that comes spacing. It’s important to leave enough space between headings and paragraph/section content to let the user differentiate between the two items. Also, make sure there’s enough spacing between paragraph text for readability purposes.
6. Legibility
Part of legibility in typography is size, which I addressed earlier (not making fonts so small where a user might have difficulty reading it), but another condition of legibility is font styles. The key is to keep it simple. Picking a fancy font for your website doesn’t always work and can often end up being hard to read, too distracting, and actually take away from the rest of the content on your website. There is always the great debate of whether Serif or Sans Serif is easier to read and better to use on a website, but what I’ve learned is as long as there’s a balance and not too much of one or the other, there won’t be a problem.
Don't Forget About Mobility
Last but certainly not least, as the use of mobile devices increase, it’s important to make sure font sizes, styles, and line spacing are responsive to varying devices. A user wouldn’t want to see the same size font headings on their phone as they would on a desktop because the text would be much larger on a phone screen, causing readability issues and excessive scrolling. Similarly, you may want to adjust line-height and spacing between headings and paragraphs as this may appear larger on a smaller screen compared to a desktop.
In closing, make sure your heading rankings follow h1-h6 when reading down a page on your website. Set your headings apart with different sizes, weights, and spacing. Keep it simple with font styles you pick, and remember to ask yourself if can you read through a page on your website without jumping around or getting “content lost.” If you can’t, a user is likely to encounter the same issues.
With our CastleCMS web platform, you can seamlessly manage your site headings and content.
For a free CastleCMS demo, or to learn more about creating your website using CastleCMS, contact us at (715) 869-3440, or sales@wildcardcorp.com.
