Plone Mockup Patterns
Mockup
Plone Mockup is Plone 5's attempt to standardize the small mountain of JavaScript that powers all the bells and whistles that make Plone so enjoyable to use. Mockup organizes the JavaScript into self-contained modules called "patterns"...
Patterns
A pattern is typically one single widget, or group of closely related widgets, that can be quickly and easily dropped into a Plone page. Ideally, the pattern itself is just a standardized way of organizing JavaScript, along with any dependencies that the particular widget requires.
Including a pattern
To include an existing pattern into a Plone page, you need to provide two bits of information:
- A trigger: Mockup associates each pattern with a specific CSS class. When an HTML element is given this class, Mockup will include the associated pattern in its place.
- Options: Most patterns require a certain number of attributes to be set in order to be useful. These are provided in the form of a JSON object string. The options are pass in via an HTML data attribute (see below).
Here's an example, using the Texteditor pattern:
In this example, class="pat-texteditor" is the trigger, and data-pat-texteditor="..." is the list of options.
Creating your first pattern
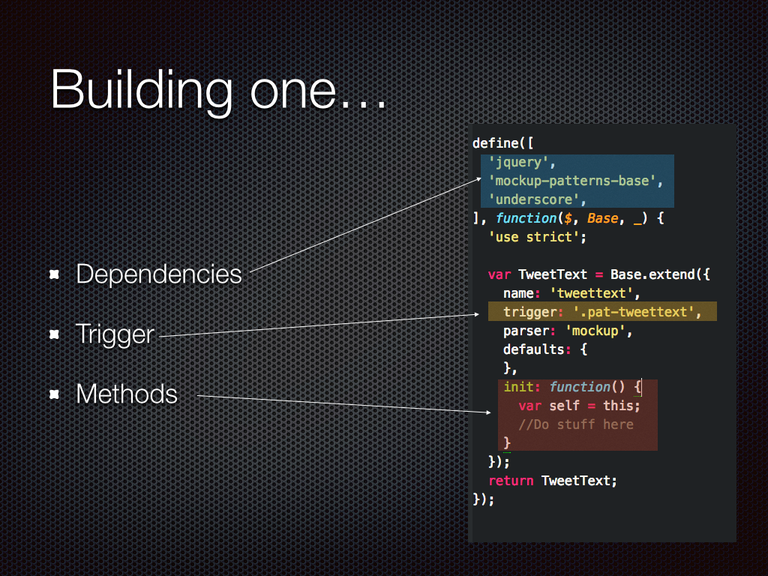
Instead of the stereotypical "Hello World!" example, we're going to create a Tweet-embedding pattern.

Above, you can see the boilerplate of a mockup pattern. The dependencies are RequireJS packages (see RequireJS) that are defined elsewhere within Mockup. Right now, we only have an "init" method. When a pattern is instantiated, the init method is always called by default. You're free to define as many other methods as you need to meet your goals, "init" is just the starting point.

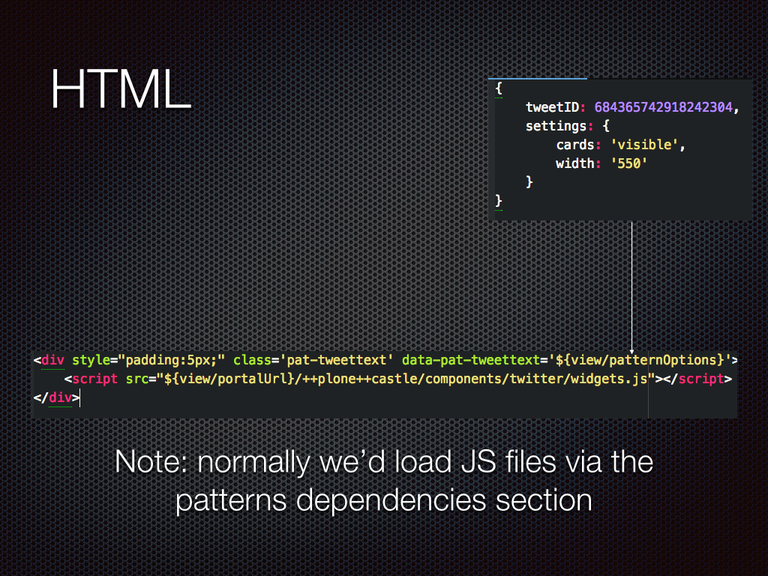
Once we've created the basic pattern, we need to include it. The slide above shows a short TAL block that will include the Tweet pattern we just built. The view/patternOptions object is passed as a JSON string.
We've also included a link to the Twitter widgets.js SDK. Normally, we'd include a JavaScript dependency from within the pattern itself, but for various, unrelated reasons, we've just embedded it the old-fashioned way.

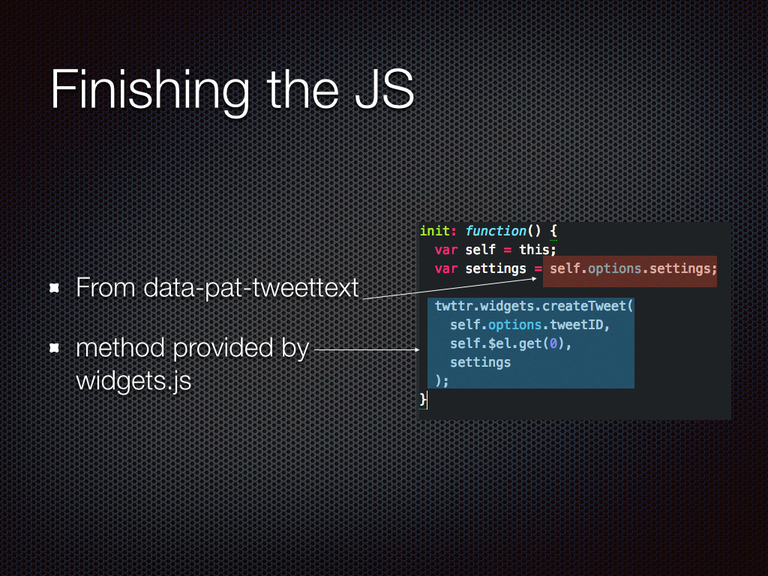
Now we finish off the functionality of the pattern. The "self.options" refers to the options passed into the data-pat-patternname value.
"twttr" is returned by the widgets.js file we included from Twitter. See their documentation for details.
self.$el is the HTML element containing the trigger class for the pattern. We pass it to Twitter to use as a container for the Tweet we're embedding.