CastleCMS Feature of the Week: Different Ways to Theme Your Site
So, you've installed CastleCMS and now you want to customize it to fit your theme. How does one go about beginning to do that?
First, you'll likely want to remove the promotional content on the front page. This consists of material that showcases some of the awesome things you can do with your new site, but it is okay to remove it since you can always check out the CastleCMS site, or the help page for future reference.
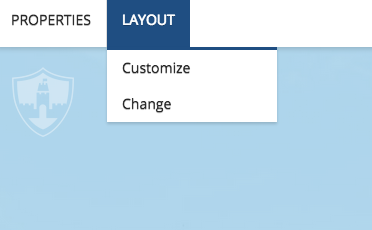
While logged in as the administrator and looking at the front page of your site, click “Edit” > “Layout” to enable more available features and settings. Click “Layout” again, then “Change” as shown in the image below, and select one of the other layouts. This will quickly remove all of that content.

Second, you will want to change both the “Cover Image” at the top and the footer portion on the bottom. Both of these are controlled from the “Slots” area.
You can hide the cover image by clicking on “Slots” on the left editing bar and “Edit Top Slot”. Select the “Hide” radio button, then "Save". This will hide the top cover image for now. You can edit this in the theme for your own needs or delete the cover image rather than hide it. This will be covered more when fragments are discussed below.

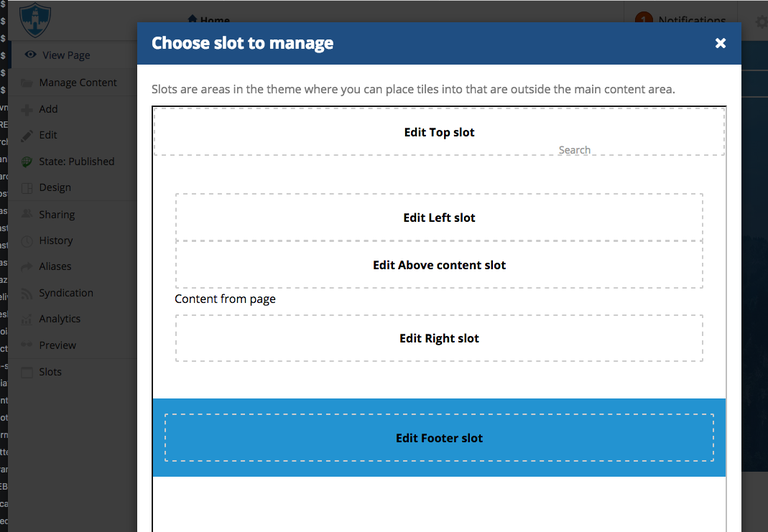
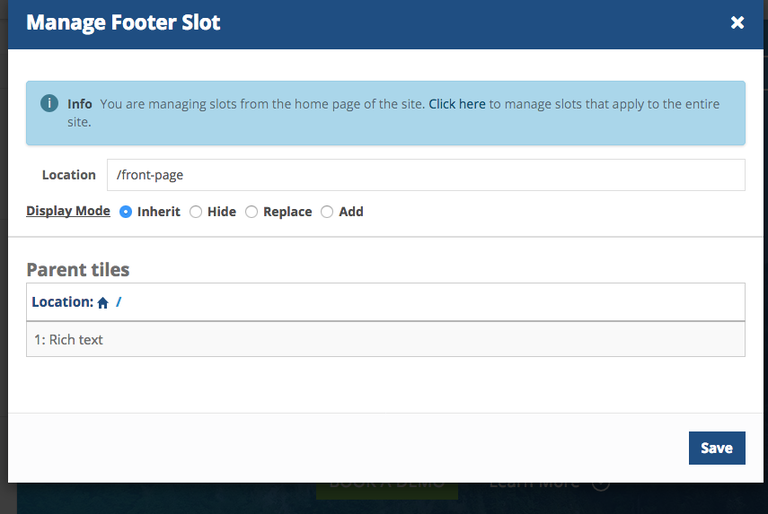
The footer is also edited in the footer "Slot". Similar to the steps above, click “Slots” on the left editing bar and then “Edit Footer Slot”. Since this slot is site-wide, you will need to click in the blue box to choose “manage Slots that apply to the entire site” as shown in the image below.

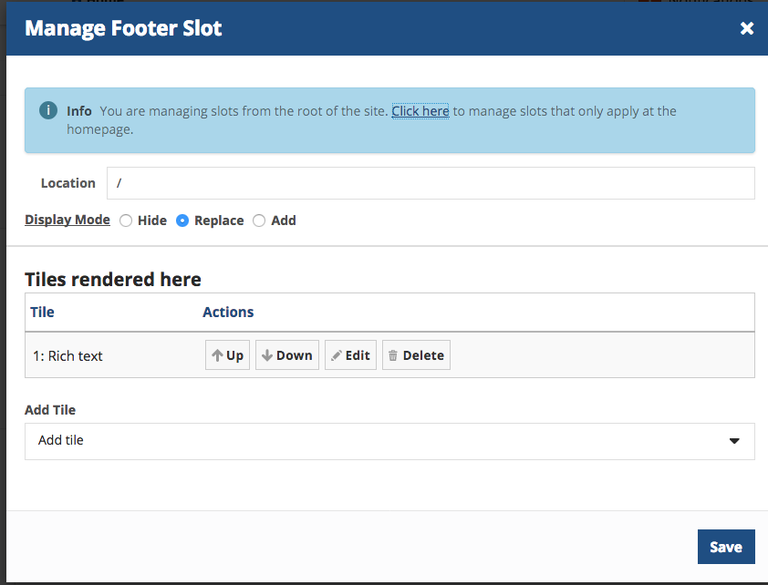
Shown below is a simple rich text widget, which can be used in the footer. To edit, click “Edit” next to where it says “Rich Text”.

Another option would be to hide the footer and put it in the HTML file(s).
TTW(Through The Web) Theme:
There is a good chance you will want to change the look and feel of your site. On the top right of your screen, there is a gear icon. Click the gear icon and choose “Site Setup” > “Theming”. It should be noted that this is the same area Diazo is managed in Plone if you are familiar with it. But this is not Diazo, and there are no rules.xml to guide things. Instead of XSLT, CastleCMS uses Mosaic for most things with the ability to have other HTML files or Slots if necessary.
Since you cannot edit the original CastleCMS Theme due to it being a file system product, you will need to click “Copy” in the “Castle Theme” area. Give it a title like “Foo Theme” and check the box next to “Immediately enable new theme” > “Create”. This will take you to a screen where you can begin theming.
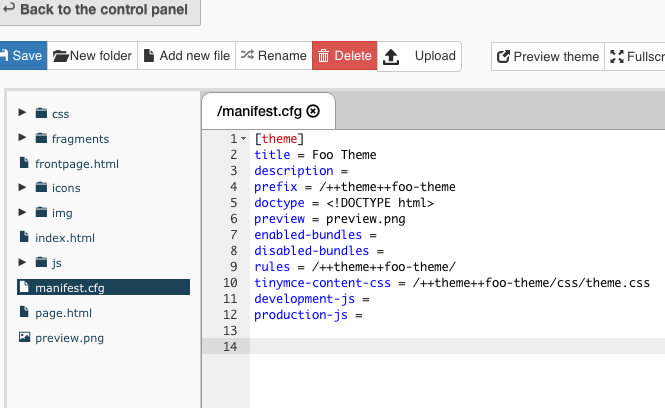
Some of the individual files you will see include manifest.cfg, preview.png and various *.html files. The rest are folders like CSS, fragments, icons, img, and js as you see below.

Manifest.cfg maintains things like theme name, URL base, and the preview image.

Speaking of the preview image, an easy way to create one is to just take a screenshot of your theme, rename it “preview.png” and upload it. This will become the main image used to preview your theme when looking at the theme selection.
HTML files:
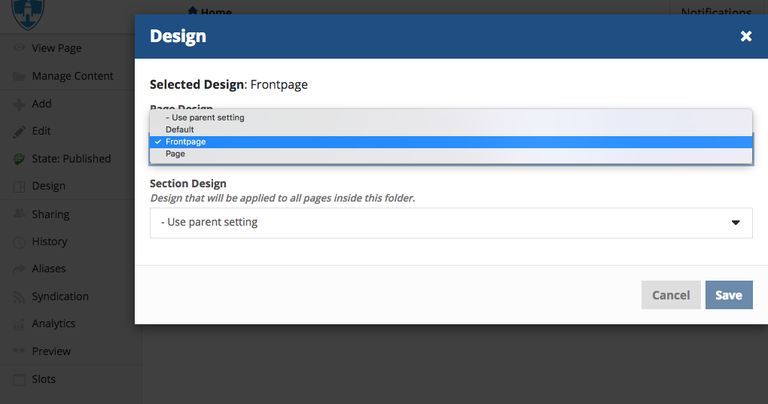
The main index.html file is all you really need to get started. Mosaic is awesome and you can accomplish most things with it. But there may, in rare instances, be the need to make other HTML files. Any other *.html file you make at this level will be available when you click “Design” while on any page. Switching to other HTML files is easy. Just go to the page or folder you desire the file to be activated on and select “Design”. Here, the options allow you to set the HTML file for the individual page you are on or every page in the section.

When naming your file, if you put a hyphen in the name, it will be automatically changed to a space for readability as a design selection. For example, Foo-Bar.html will end up looking like “Foo Bar”.
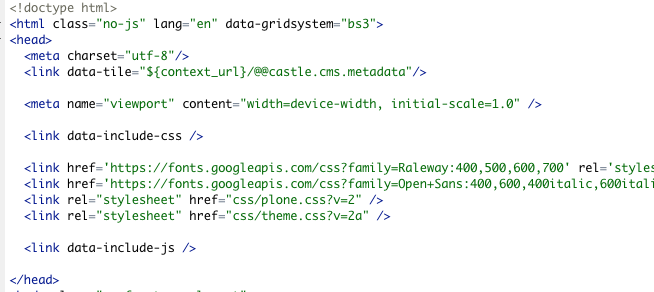
You may notice that the HTML files that are included with the base theme have HTML attributes like “data-include” and “data-tile”.

The following two lines bring in the CSS and javascript needed from CastleCMS and Plone:
<link data-include-CSS >
<link data-include-js >
The data-tile attribute brings in content from both Plone and CastleCMS. For example, <link data-tile="${context_url}/@@Castle.cms.metadata"/> brings in all the metadata people fill in when installing their site or editing some of the other settings in site setup.
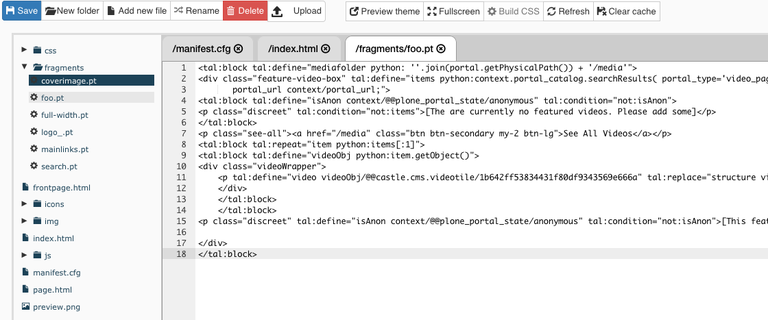
Another example would be <ul class="nav navbar-nav" data-tile="${portal_url}/@@fragment?name=mainlinks"></ul> which looks for it in the fragment folder in your local theme. If you don’t have this file, it falls back to the one in CastleCMS. This is also how you can put in Zope- or Plone-type page template snippets. For example, if you make a fragment named foo.pt, in the fragments folder you would reference it in your HTML file such as <div data-tile="${portal_url}/@@fragment?name=foo”></div>. There is more on fragments later in this post.
Although it is unlikely you will need to make extra HTML files, below are a couple potential use cases:
- You want to make a custom page that is too complex for Mosaic. Like a fancy front page.
- You want to share the same code base across 5 different sites except for some CSS/JS. You can then switch to mysite2.html or mysite3.html for 2 other sites.
CSS:
Like Plone, CastleCMS uses LESS http://lesscss.org/ to build its CSS right into the theme editor in your browser. If you don’t feel comfortable with LESS, you have the option to use plain CSS here. If you choose to edit the CSS files, we suggest deleting the LESS files so your CSS file doesn’t get overwritten by someone else at a later time. If the theme you want to use has SASS you can build that on your file system. We will discuss this later on.
CastleCMS’s main CSS and javascript use twitter bootstrap. This allows both developers at Wildcard and you to know which class names are being used. This is so we all can get things done faster with a consistent look and feel that just works. It may be worth it to read about the grid system here for some more useful information.
Some of the logged-in manager-style pages are based on the Plone’s Barceloneta theme.
We suggest you edit theme.less found in the CSS folder. If you need to add assets like images it would be something like:
.foo {
content: url("../img/Castle-cover2.jpg");
}
Caching:
Depending on how your site is configured, it could have a pretty aggressive cache. To break this, you should change something small on the HTML page. For example, I usually change <link rel="stylesheet" href="CSS/theme.css?v=2" /> to something like <link rel="stylesheet" href="CSS/theme.css?v=3” />. Anything in a URL after the "?" query string is mostly ignored here since we aren’t passing parameters. But it is very useful in breaking caches. The next step would be to click “Clear Cache” on top of the editor. It would also be useful to hold the Shift button down on your browser and click refresh on the rendered page.
Fragments:
These could be used for making Zope- or Plone-type page template fragments. This is useful for specialized things like catalog searches or Dexterity Content Type form values. Items in the fragment folder would then be available to use in 3 different ways. So for a fragment named foo.pt:
- HTML file: You can call it like
<div data-tile="${portal_url}/@@fragment?name=foo”></div> - Mosaic: Edit your page, click “Layout” > "Change" > “Insert” and on the far right you will see “Fragment”. Then you will see the “foo” fragment you made. Just drag it where you want it.
- Slots: On the page that you want this to be added, click “Slots” then pick which slot you want to add this to. Then select the "Add" radio button. In the top section titled “Advanced”, you will see “Fragment” and then add “foo”.

File System Development
Similar to how it works with Diazo, you can download the theme you made to your desktop. Just go back to the theming control panel and pick the theme you were working on or just pull it from the CastleCMS Theme. It is easier to copy the CastleCMS theme and give it a name then to download it since all the values in manifest would be correct. From this point, you can pass this theme from one CastleCMS site to another. You can also commit your code to GitHub or something similar to keep versions of it.
You can also bring this base theme to your desktop, then a designer or front-end coder can merge a base theme with the HTML/CSS/js of the theme mockup. This is also useful if you bought a theme from a theme vendor for something like Wordpress.
