Acronym Monday: HTML
HTML
Today’s Acronym Monday is brought to you by the acronym HTML.
HTML stands for HyperText Markup Language. It’s a code on the internet that’s used by web browsers to interpret text—like this article for instance—and identify the structure for how text should appear to readers like you. You can’t see the HTML on this article, unless you know where to look, because once the web browser loads the page, the HTML code is hidden.
HTML defines which words are links. It describes which headings come first. It specifies where a new paragraph should start.
What is Hypertext?
Hypertext has been around for a lot longer than HTML—the concept possibly originating as early as 1941 but solidified as a term in 1965 when it was defined and developed by Ted Nelson. Hypertext is text that links to other text, like a hyperlink. A hyperlink takes you from one piece of text to another. You encounter hypertext all the time, probably without even realizing it. For example, you probably recognize "HTTP" from web addresses. HTTP stands for HyperText Transfer Protocol, which we’ll be talking about next week in this series, so we won’t say much about it now besides that it uses hypertext to get you from one place to another on the web.
What’s a Markup Language?
This idea of “markup language” didn’t start on the web. In fact, it’s nothing remotely new at all. It comes from the publishing industry, specifically marking up a manuscript. They’ve been doing this pretty much since the invention of the printing press almost 600 years ago. The purpose of it is so that when you send something to be published, the printer knows which typeface to use, how large to make the type, where to underline, etc. The marks they use to signify these things have been fairly standardized over the years.
Since the beginning of the digitized era, similar markup languages have been developed for electronic publishing and text as it appears on the internet. The prevailing language has been HyperText Markup Language, the first version of which was developed in 1990. To markup the text with HTML, you have to use what are called "tags." These tags tell the browser what you want the text to do. For example, putting the <p> tag before a bunch of text means that you're starting a new paragraph.
This first version was pretty limited, and there wasn’t a whole lot you could do with it. With just a handful of tags at your disposal, you could pretty much just throw some text onto a page. But it paved the way for a lot of new features that would eventually be added. By 1995, HTML 2.0 was released which added more than 40 new tags, many of which are still used in the current version.
In January 1997, HTML became an internet standard with the release of version 3.2 accepted by the World Wide Web Consortium, the agency that maintains most internet standards. But in December of the same year, they released HTML 4.0, which stayed pretty consistent until 2014 when the current version HTML5 (no space) was released and became the next standard for web design.
In all there are now 104 tags in HTML5 that allow you to do a lot of different things with web pages. It goes beyond text to show which buttons are clickable and which options in a list are selectable for just a couple of examples.
What does HTML look like?
You can’t usually see the HTML on a web page because once the web browser loads the page the HTML code is hidden. So what does it look like?
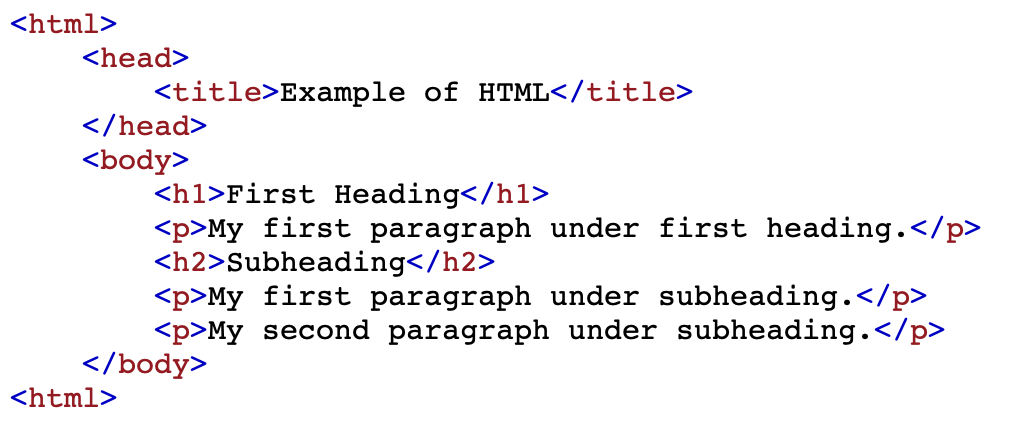
HTML for a basic web page might look like this:

You can see in the above example that each section of text is preceded and appended by HTML tags. HTML tags normally come in pairs like <p> and </p>
The first tag in a pair is the start tag, the second tag is the end tag. The end tag is written like the start tag, but with a forward slash inserted before the tag name.
Each tag pair identifies how the web browser should display the content listed between them.
|
<html> |
identifies the root element of an HTML page |
|
<head> |
identifies meta information about the document |
|
<title> |
specifies title of the document |
|
<body> |
identifies visible page content |
|
<h1> |
HTML headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading, usually the largest in size. <h6> defines the least important heading. |
|
<p> |
defines a paragraph section |
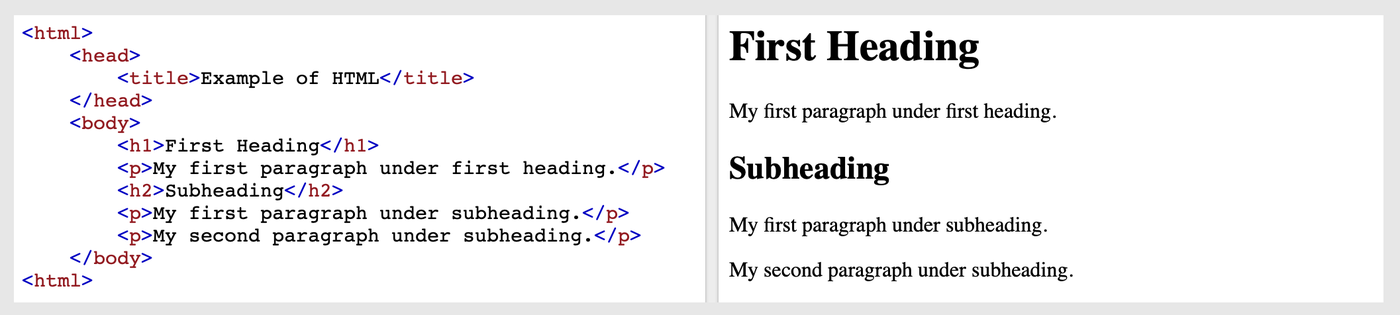
Ultimately, the HTML specifies the layout and design of a web page and your web browser translates it into a more visually appealing format.
In the example below, you can see where the text is identical and how the tags around the text affected how they appear on a web page.
<h1> created a large heading while <h2> created a slightly smaller heading.

If you are interested in learning how to implement HTML and CSS yourself, check out w3schools.com. It is the one of the world's largest web developer sites and offers educational tutorials, references, examples, and excersises for beginner web developers.
