A Mobile-First Approach to Website Design
By Emily Wiedoff and Becky Swan
When thinking about designing a website or planning one for your business, it’s often a habit to think in terms of how it will look on your desktop monitor. Designers often start creating their designs on a large monitor in the same way, and the mobile experience becomes an afterthought. Web designer Luke Wroblewski made the case for mobile-first way back in 2011. It’s now 2018, and users are more likely to access your site on a mobile device than a laptop or desktop computer. There are now more mobile users than desktop users globally, and about 80% of Americans own a smartphone. It makes sense — it’s a tiny computer that’s always with you. If your website is your main storefront for your business or organization, providing a satisfactory experience on a mobile device is essential for success.
So what is a mobile-first approach? It’s simply designing the smallest screen first and working your way up to larger screens. It’s a responsive design strategy to make sure a website is usable on all devices. It sounds simple, but for many designers, it requires a shift in thinking.
Why You Should Care
1. Mobile First is Content First
A mobile-first approach is always a content-first approach, and a content-first approach is a user-focused approach. The main purpose of a website is to provide content to an audience, so it makes sense that that would be a priority. Since mobile devices have more constraints than devices with larger screens, it’s easier to use a mobile-first strategy than to cram a bunch of content designed for a desktop computer or laptop into a small screen. This also ensures that your website isn’t bloated with images and other bandwidth-hogging content, and that load times are consistent with a good user experience.
2. Progressive Enhancement vs. Graceful Degradation
Providing a good experience for users requires a seamless experience between mobile and desktop versions. ‘Graceful degradation’ and ‘progressive enhancement’ are terms used in the web development field for strategies to make websites and products usable for as many users as possible — regardless of browser or device used.
Graceful degradation is the practice of building a website for modern browsers and/or large screens, then working backward to provide more basic functionality to users of older browsers or smaller devices. Progressive enhancement does the opposite. It provides a baseline of functionality for all devices and browsers, then more features and functionality are added for larger screens and modern browsers.
Progressive enhancement is typically the better approach — for both the end user and the developer. The end product is created with the hardware and software constraints already in mind. It’s a lot easier to add functionality than take it away in later stages. Progressive enhancement is also a more stable way to build websites but requires more work up front. While graceful degradation works in some situations, it’s harder to maintain and could increase development costs later on.
3. Clear and Clean Navigation
Designers have to consider how a website is going to be navigated with the least amount of effort for users. If your website is difficult to navigate, users are more likely to leave your site and never come back. When you start with a mobile-first approach, it ensures your website navigation is clear and easy to use, since you have to work within the constraints of a mobile device.
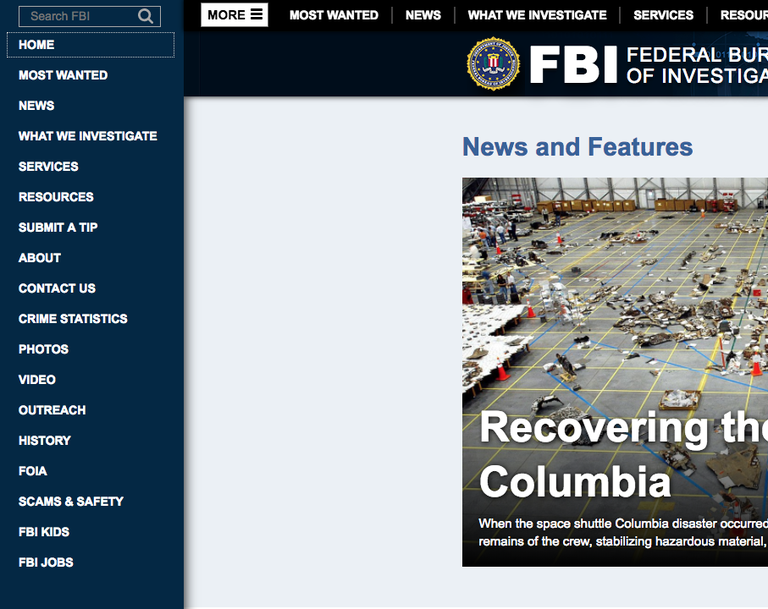
We recommend thinking about your primary audience and what you want them to accomplish on your site. These are your main navigation items. We also discourage the use of dropdown menus since they can add confusion and complexity on a mobile device while making it more difficult for users to accomplish their goals. One alternative would be to hide the full navigation in a slide-out menu as the FBI does in the image below. While some of these links are redundant, the most important links are visible except on mobile, where they are all placed in the slide-out menu.

How We Do It
So as designers, how do we become better at using a mobile-first approach? In our job at Wildcard Corp., we use Adobe Creative Cloud programs, specifically Adobe XD for wireframes and mockups. Adobe XD provides a library of different devices to choose from, including iPhones, Android phones, tablets, and different web sizes. This makes it easier for us as designers to think both about what the mobile version and the web version of the website are going to look like, while making modifications to each as we go, for a better user experience.
When designing for mobile, we also have to think more about the user’s interaction with the app or mobile version of the website. When designing for desktop first, we don’t take certain things into consideration, like hovers and mouseover effects, that won’t work on mobile. We find that when we design mobile first, we run into fewer errors when testing the website on multiple browsers and platforms. This helps to keep both time and costs in check while working on client projects.
---
Switching to a mobile-first approach may feel unnatural at first, but once you change your mindset, you start to see that the benefits outweigh the downsides. It results in a better user experience, more purpose-driven content, and fewer potential development costs and headaches down the road.
